Die Umsetzung erster Programmierkenntnisse und Storytelling lassen sich hervorragend miteinander verbinden. Im Grundschulbereich eignet sich dazu die kostenfrei nutzbare App ScratchJr, die einen niederschwelligen Zugang ermöglicht. Grafisch und technisch aufwendigere Projekte können über die browserbasierte Plattform Scratch for Education (https://scratch.mit.edu) realisiert werden, die Lehrkräften kostenlosen Zugang bietet. Schülerzugänge lassen sich dadurch leicht erstellen.
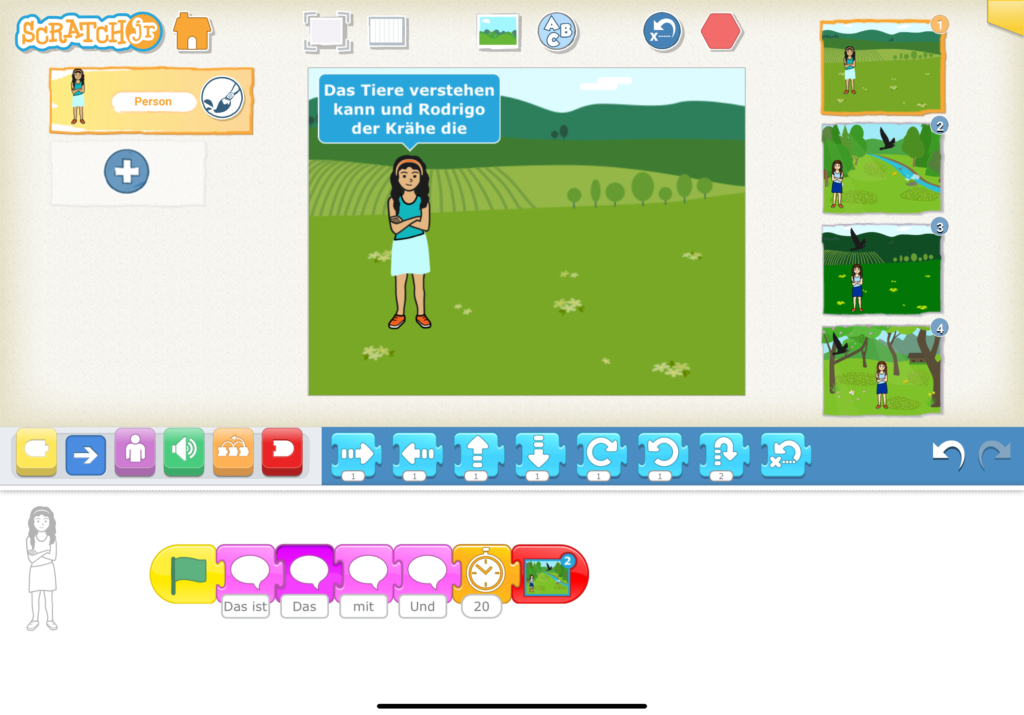
In folgendem Beispiel haben wir mit der App ScratchJr gearbeitet.
Die Entwicklung und Umsetzung einer kurzen Geschichte war in die Lerneinheit zur Ganzschrift „School of Talents“ eingebettet und wurde mithilfe transparenter Bewertungskriterien als besondere Lernaufgabe beurteilt.
Das Storyboard
Im Vorfeld beschäftigten sich die Kinder intensiv mit einer Hauptperson des Buches durch Personenbeschreibungen. Anschließend wählten sie eine prägnante Textstelle aus und erstellten dazu ein Storyboard mit vier „Bildern“. Ein analoges Storyboard erleichtert den Prozess:
- Es ermöglicht die visuelle Strukturierung der Geschichte.
- Es dient als Planungsinstrument für Szenen.
- Es unterstützt den kreativen Prozess durch Visualisierung von Ideen.
- Es hilft beim Identifizieren von Logiklücken.
Warum vier Sequenzen im Storyboard? ScratchJr bietet leider nur die Möglichkeit, vier verschiedene Bilder zu erstellen. Mit Scratch for Education können hingegen beliebig viele Szenen durch Wechsel des „Bühnenbildes“ angelegt werden. Dieses Programm bietet allerdings eine Vielzahl an Möglichkeiten und kann bei Programmiereinsteigern schnell überfordern.
Arbeit mit dem iPad
Mit der Storyboardvorlage starteten wir auf den iPads mit der Umsetzung. An unserem Prowise-Board ist ScratchJr installiert, sodass wir im Klassenverbund nach einer kurzen Einführung mit dem Anlegen der Szenenhintergründe und dem Gestalten der zu programmierenden Figuren begannen. Hierfür benötigten wir eine Doppelstunde. Die begrenzten grafischen Möglichkeiten bei ScratchJr führten teilweise zu Frustration, da das Hochladen eigener Grafiken nicht möglich ist – im Gegensatz zu Scratch for Education.
Die bei den Kindern aufgetretenen Fragen zu den Programmierschritten sammelten wir zunächst und besprachen sie dann gemeinsam:
- Wie beginnt die Geschichte?
- Wie wechselt man die Szene?
- Wie bewegt man die Figuren?
- Wie lässt man die Figuren sprechen?
- Können Geräusche eingebaut werden?
Für die eigentliche Programmierung benötigten wir nochmals zwei Doppelstunden. Einige Kinder, die bereits an der Robotik-AG teilgenommen hatten, kannten sich ein wenig mit Scratch aus und konnten so die Mitschüler als Experten unterstützen. Trotz der reduzierten Programmierbefehle gelang es allen Kindern, ihre Figuren zu animieren. Die Herausforderung lag in der Feinabstimmung des Zusammenspiels der Figuren, für das eine Zeitverzögerung nötig war.
Am Ende jeder Stunde sammelte ich die Arbeiten der Kinder per AirDrop. Unsere Schule verfügt nur über einen Klassensatz iPads, die auch in anderen Klassen genutzt werden, weshalb nicht garantiert werden konnte, dass die Scratch-Geschichten nicht versehentlich gelöscht werden. Durch AirDrop konnte ich die Fortschritte auf meinem Lehrerinnen-iPad nebenbei sichern.
Feedback
Die Kinder hatten unterschiedliche Zeiträume für die Umsetzung ihrer Aufgaben benötigt. Sie erbaten sich wiederholt Feedback, anfangs bei mir. Um dieses transparent zu halten, hatte ich zu Beginn einen „Tipp“-Zettel verteilt. Nach dieser Vorgabe konnten die Kinder gegenseitig konstruktive Kritik üben. Meine Rückmeldung als Lehrkraft wurde allmählich weniger gefragt, sodass ich mich auf Kinder mit höherem Unterstützungsbedarf konzentrieren konnte. Als Abschluss nutzten alle begeistert die Möglichkeit, ihre Story der Klasse zu präsentieren. Nach jeder Präsentation wählten die Kinder drei Feedbackgeber aus, die ausschließlich positive Rückmeldungen gaben, da es Kritik gegebenenfalls bereits im Einzelgespräch gab. Für die Präsentationen nahmen wir uns eine Doppelstunde Zeit.
Die Benotung erfolgte durch mich nach transparenten Bewertungskriterien, die jedes Kind schriftlich erhielt.